Introduction
Node.js has gained significant traction in recent years, attracting developers and businesses alike with its versatile capabilities. Major companies such as eBay, Netflix, and Uber have adopted Node.js for its scalability and performance enhancements. Even platforms like LinkedIn have transitioned parts of their infrastructure from Ruby on Rails to Node.js, resulting in notable improvements in performance and scalability.

Understanding the Impact of Node.js
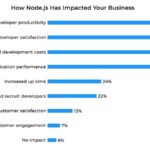
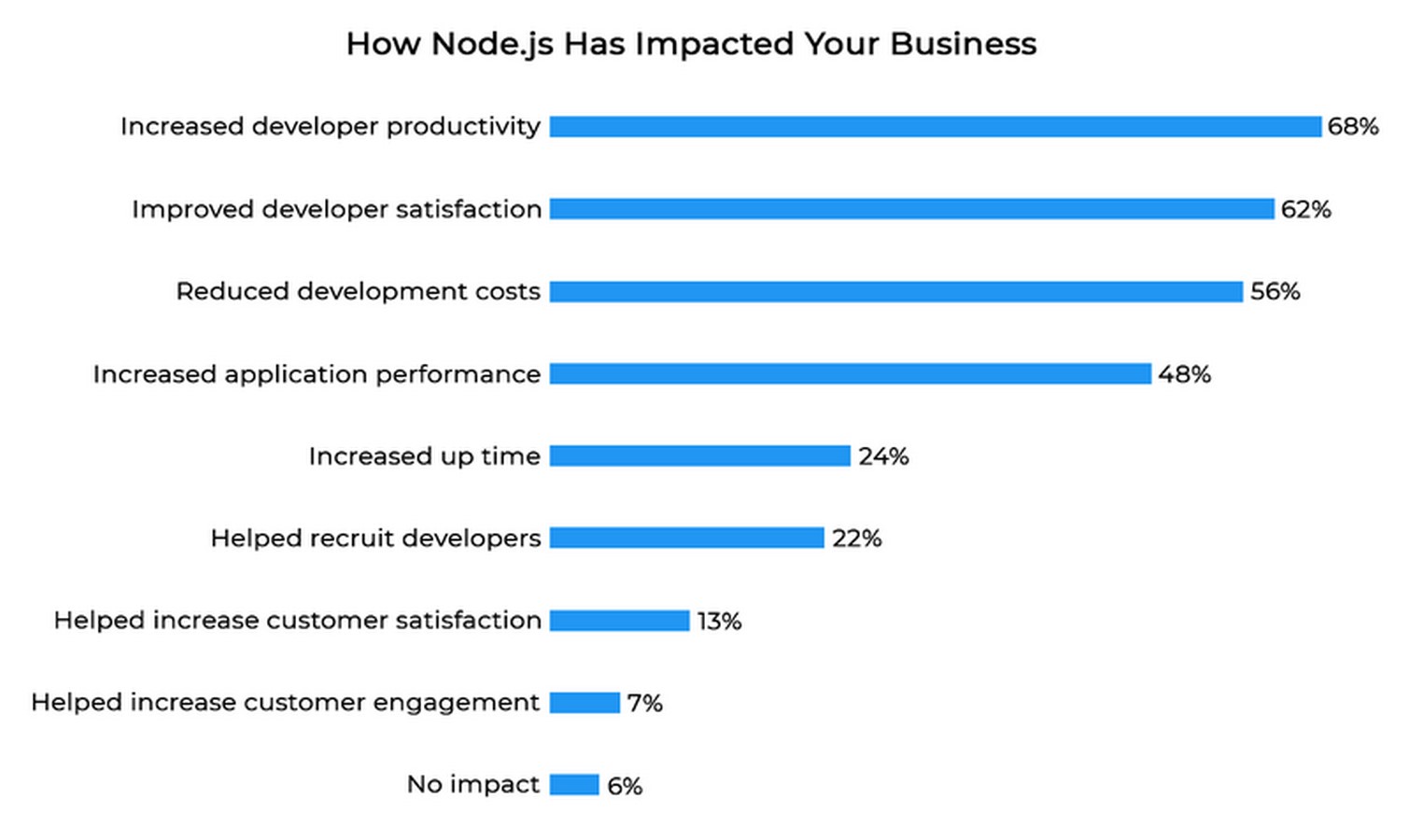
A glance at the official 2018 Node.js User Survey Report reveals the profound impact Node.js has had on businesses. Let’s delve into the advantages and disadvantages of this platform.
Pros of Node.js
- JavaScript Synergy:js leverages JavaScript for both frontend and backend development, facilitating seamless code sharing and synchronization between the two parts of an application. This significantly accelerates development processes.
- Scalable Architecture:js excels in creating microservices-based architectures, where business logic is divided into independent modules communicating via APIs or Message Queues. This modular approach enhances fault tolerance and scalability, ideal for applications requiring vertical and horizontal scaling.
- Active Community Support:js boasts a vibrant and rapidly growing JavaScript community, contributing to a plethora of open-source projects. Developers benefit from a wealth of tools and libraries for streamlined development.
- Non-blocking I/O and High Performance:js features a fast V8 JavaScript engine and non-blocking I/O, making it suitable for real-time applications, chats, and games. Its ability to handle numerous simultaneous connections with minimal resource consumption ensures high performance.
- Simplicity and Testing:js offers simplicity in testing and a diverse range of testing tools. Additionally, it supports data streaming by default and serves as an efficient proxy server.
- Server-Side Rendering (SSR) Capabilities:js serves as a robust foundation for web apps requiring server-side rendering, accommodating modern SSR solutions.
Cons of Node.js
- EventLoop Limitations: While Node.js’s EventLoop ensures high performance, it struggles with resource-intensive tasks that heavily load the processor. In such scenarios, alternative platforms may offer better performance.
- JavaScript Reliability: JavaScript’s dynamic typing hinders error detection at the compilation stage, affecting reliability. To mitigate this, using typed languages like TypeScript or Flow is recommended, along with thorough unit and end-to-end testing.

Adding an Admin Panel to a Node.js Project
Despite its drawbacks, Node.js remains a compelling choice for backend development. One common challenge developers face is integrating an admin panel into Node.js applications. Unlike platforms like Django or WordPress, Node.js lacks a default solution for this purpose.
Three Approaches to Implementing Admin Panels in Node.js Projects
- CMS with Node.js Core: Utilize CMS systems built on Node.js, such as KeystoneJS or Ghost, offering rich functionalities for content management. However, these systems may be overly complex for certain projects.
- HTML + CSS Layouts: Employ pre-designed admin panels with customizable layouts, suitable for smaller projects where flexibility is paramount. However, developing functionalities falls on developers, potentially increasing development time.
- Ready-Made Admin Panels: Opt for ready-made admin panels with pre-built layouts, styles, and business logic. These panels offer scalability and customization options, accelerating development while ensuring flexibility.
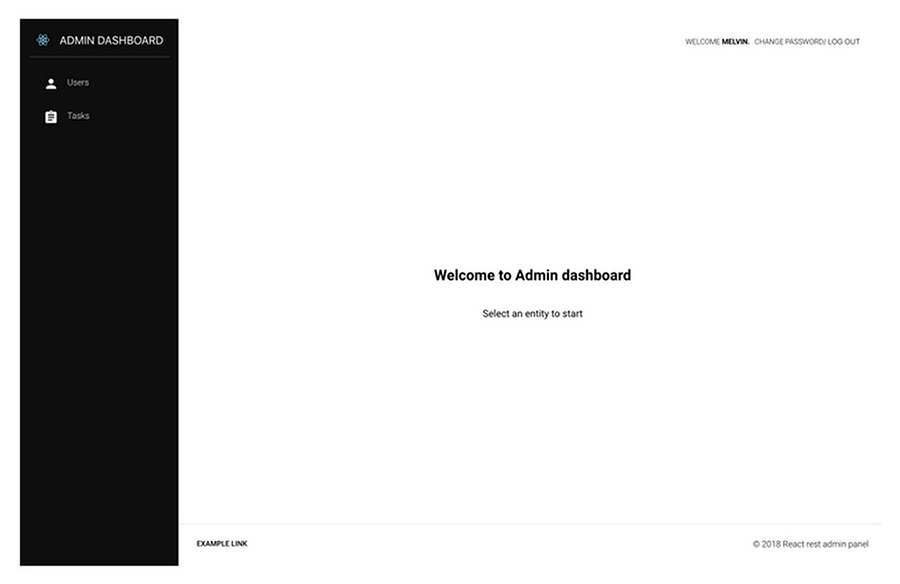
Introducing rest-admin-dashboard: A Flexible Solution
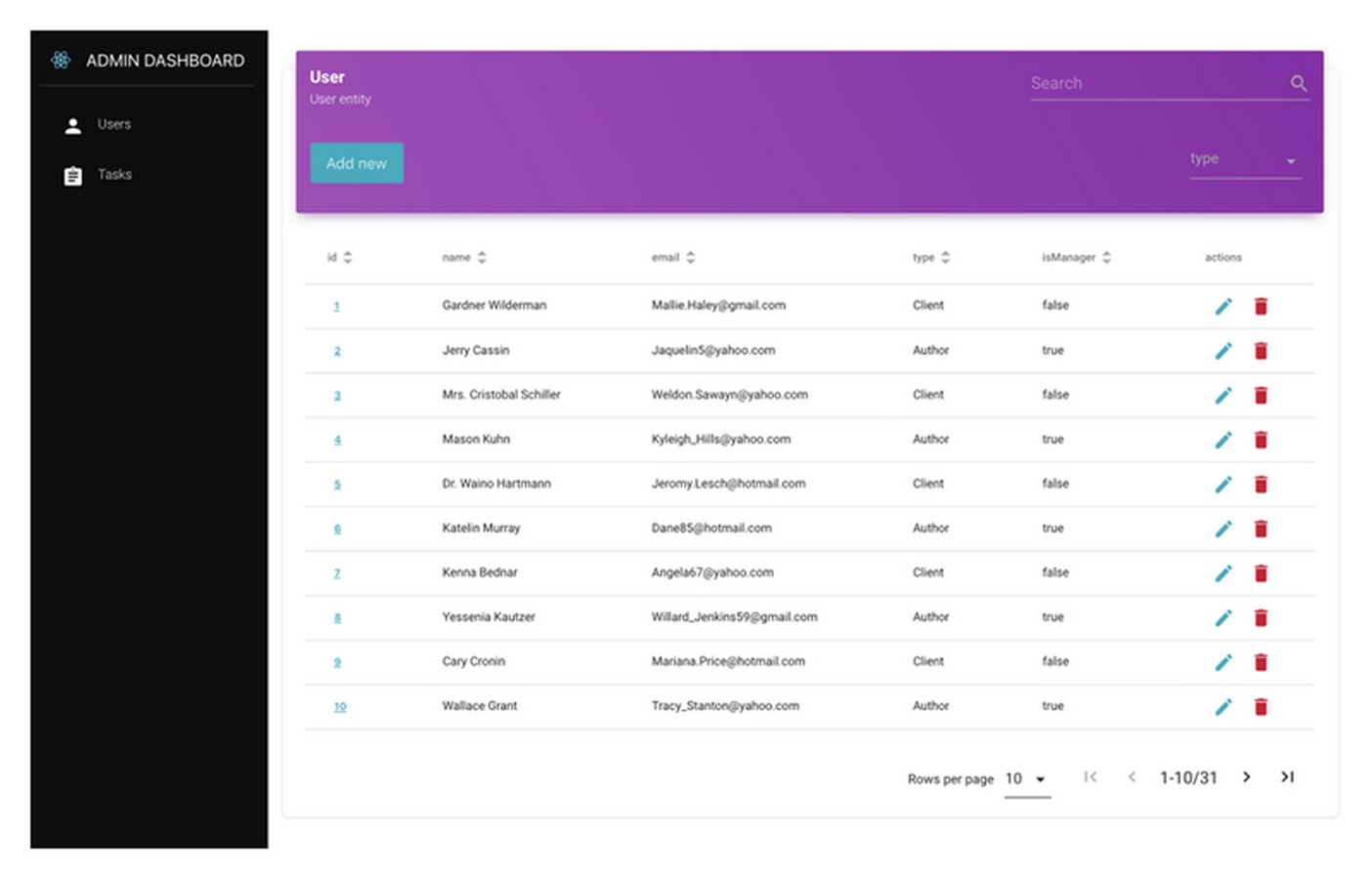
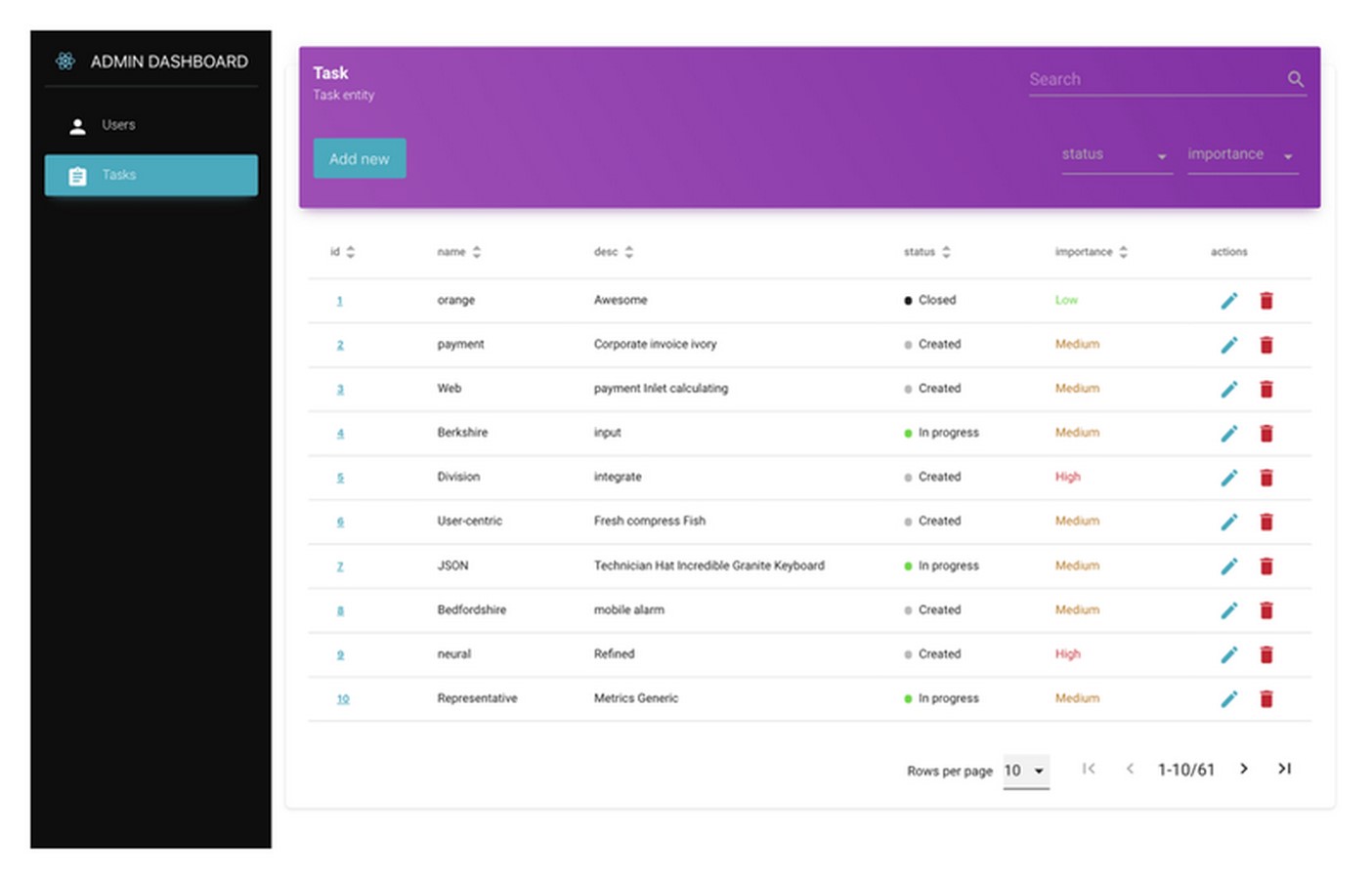
At Globaldev, we’ve developed rest-admin-dashboard to address the need for a flexible and efficient admin panel for Node.js projects. Built on React and Mobx-state-tree, our solution prioritizes simplicity and flexibility in entity management.

How to Use rest-admin-dashboard
- Setup: Clone the repository and install dependencies.
git clone https://git.steelkiwi.com/node/rest-admin-dashboard admin-dashboard cd admin-dashboard yarn install
- Start Development: Launch the app in development mode.
yarn start
- Build Project: Build the project for deployment.
Key Features of rest-admin-dashboard
- Simple Entity Management: Easily add and manage entities with minimal setup.
- Flexible Customization: Customize layouts, styles, and functionalities to suit project requirements.
- React and Mobx Integration: Leverage React and Mobx-state-tree for efficient state management and dynamic entity creation.
Conclusion
Node.js continues to revolutionize backend development, offering a blend of speed, scalability, and versatility. While it has its limitations, innovative solutions like rest-admin-dashboard empower developers to overcome challenges efficiently. Whether you’re managing a small-scale project or a complex system, rest-admin-dashboard provides the flexibility and functionality needed for effective entity management in Node.js applications.